微信小程序用户登陆和获取用户信息功能实现
官方文档:

(图片来源网络,侵删)
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
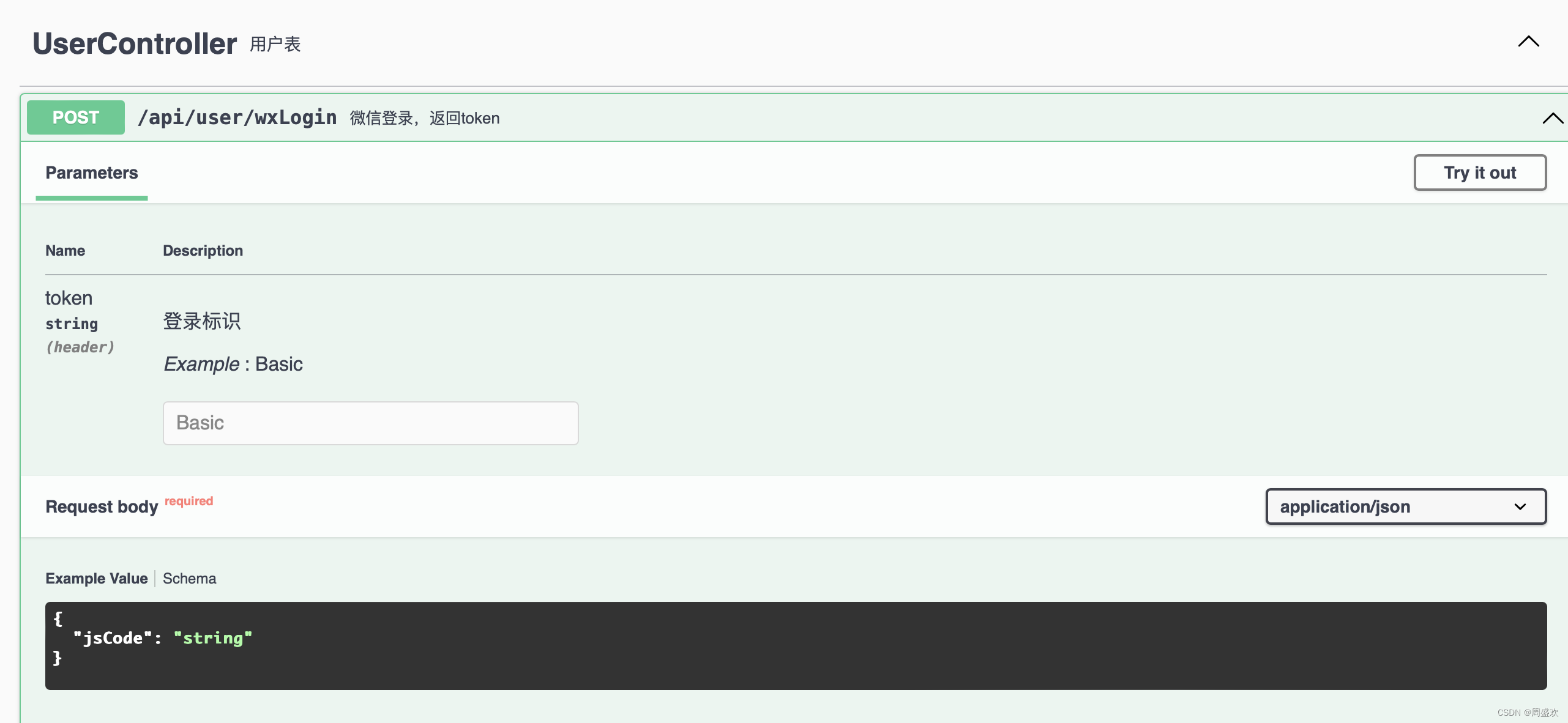
接口说明:
https://developers.weixin.qq.com/miniprogram/dev/OpenApiDoc/user-login/code2Session.html
我们看官方这个图,梳理一下用户登陆的大概流程就是:
1.小程序获取code,将code发给服务器,
2.服务器将appid + appsecret + code发给微信接口

(图片来源网络,侵删)
3.微信接口返回 session_key + openid给服务器
4.服务器定义登陆状态,返回token给小程序
5.小程序接收token并保存
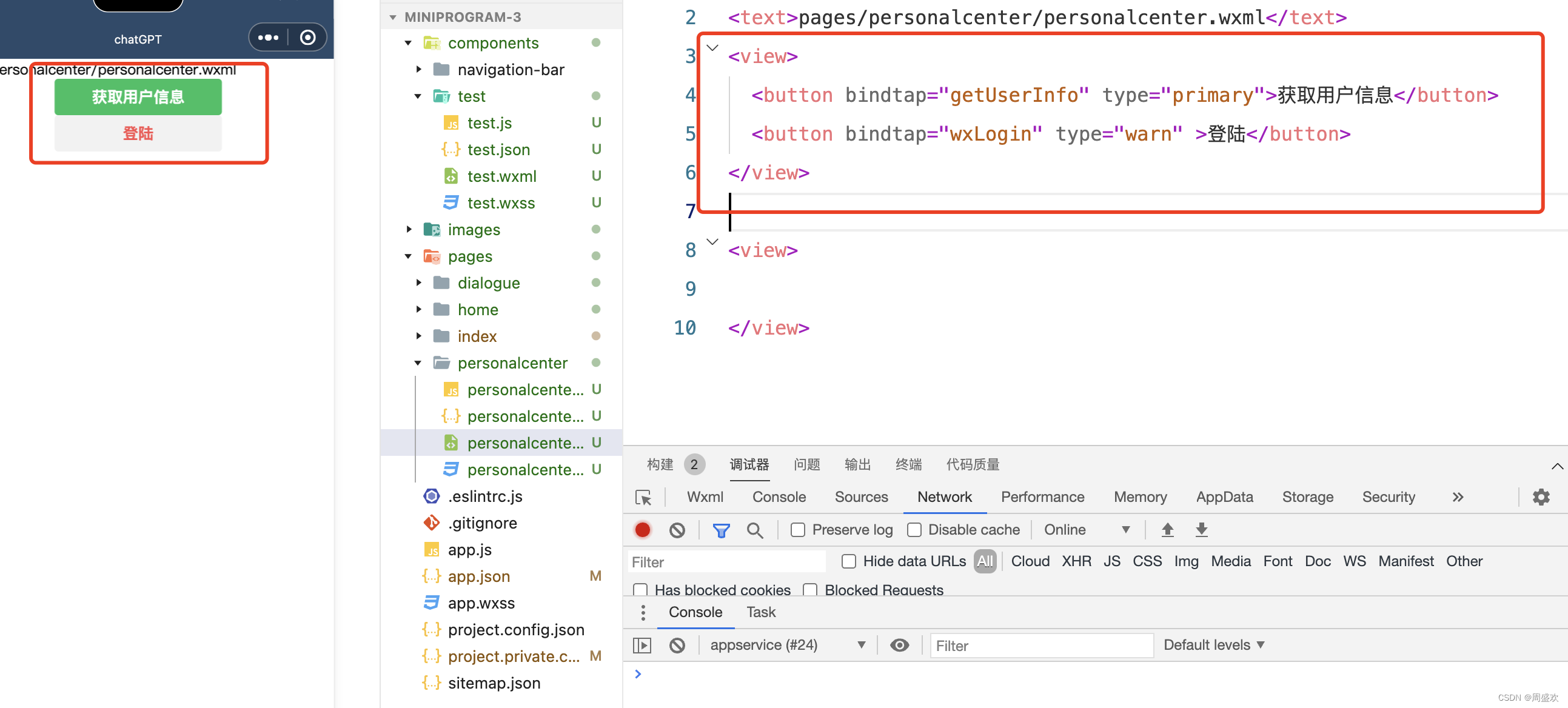
1、做一个用户登陆按钮和获取用户信息按钮
获取用户信息 登陆
2、调用微信官方的用户登陆方法和获取用户信息方法

(图片来源网络,侵删)
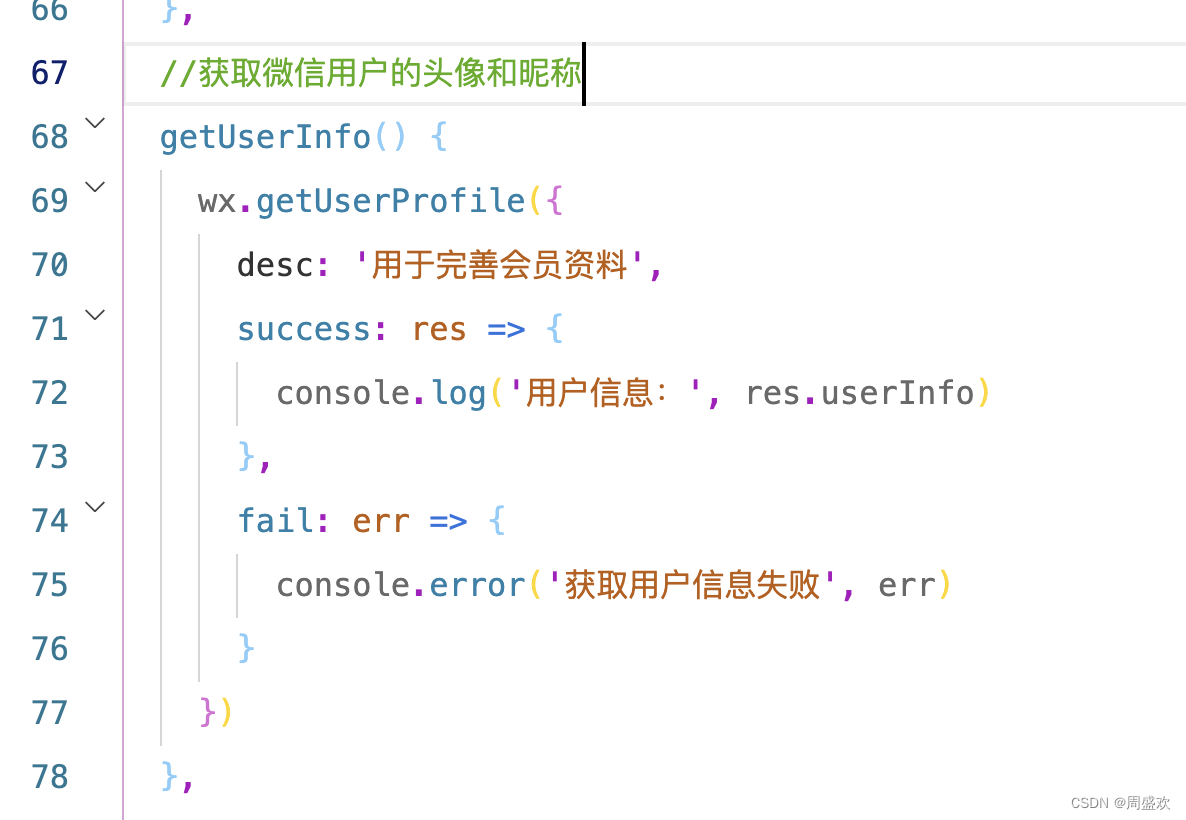
//获取微信用户的头像和昵称
getUserInfo() {
wx.getUserProfile({
desc: '用于完善会员资料',
success: res => {
console.log('用户信息:', res.userInfo)
},
fail: err => {
console.error('获取用户信息失败', err)
}
})
},
// 微信登陆
wxLogin() {
wx.login({
success: (res) => {
console.log(res.code)
},
})
}
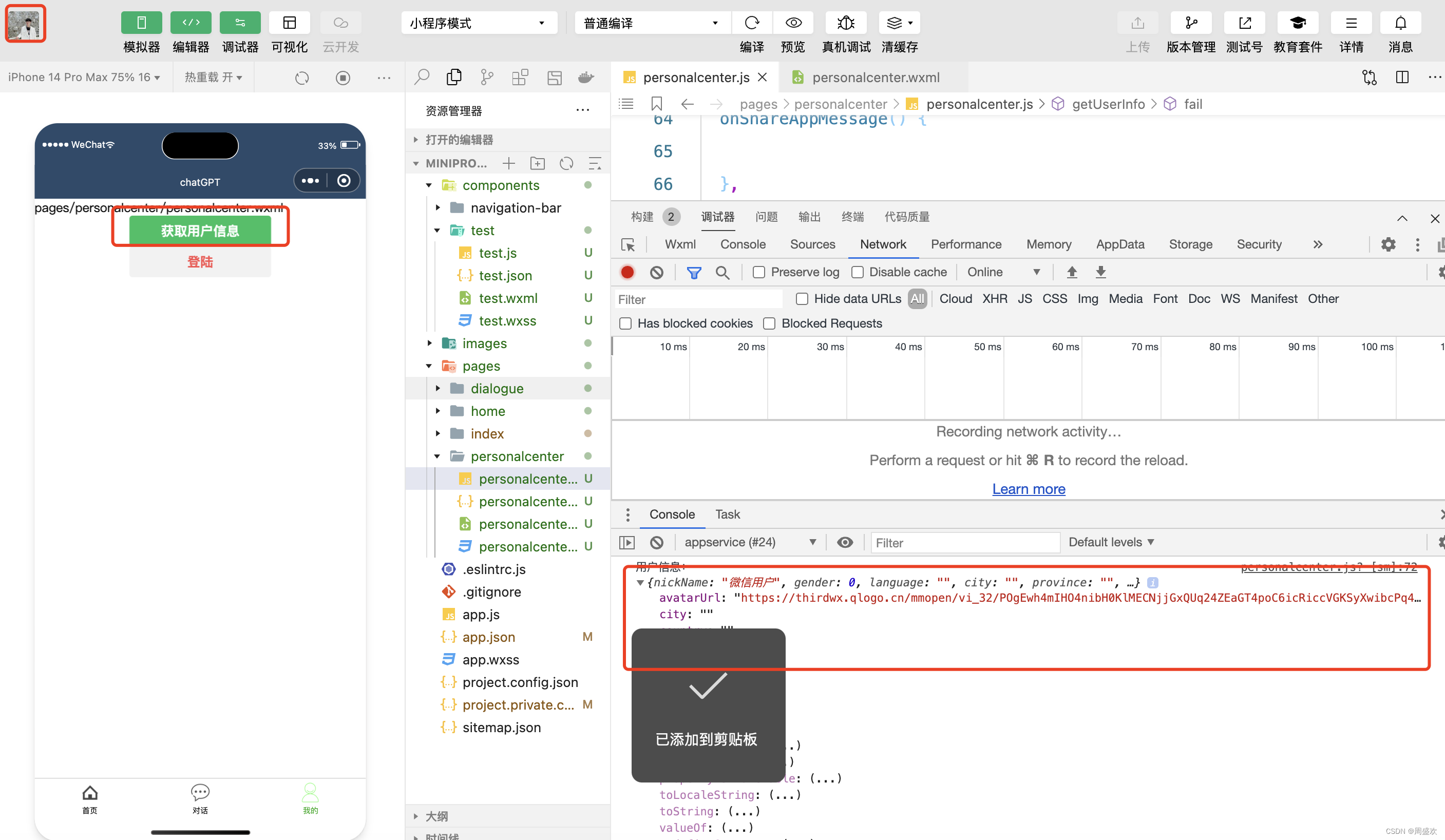
3、测试
这里我们可以看到当我点击“获取用户信息”按钮之后,成功返回的用户信息。这说明测试成功了,这里还得提一下,现在新版本的都不会显示用户昵称和头像了,之前旧版本的会直接返回用户真实的头像和昵称,所以不必纠结这一点,这不是问题。
当点击登陆按钮时,返回了code,这也说明咱们的代码是没问题的。
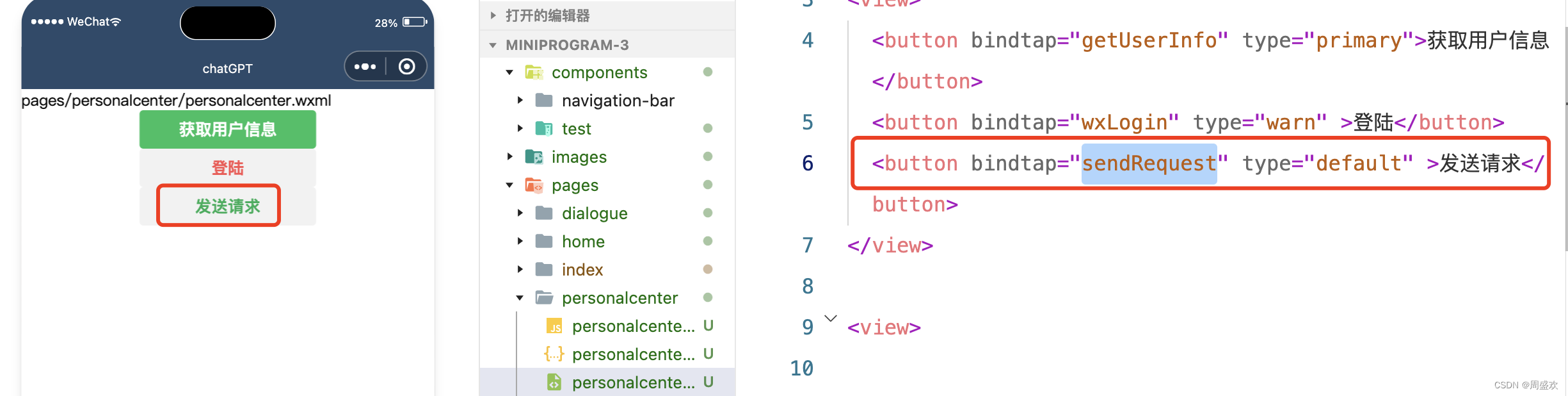
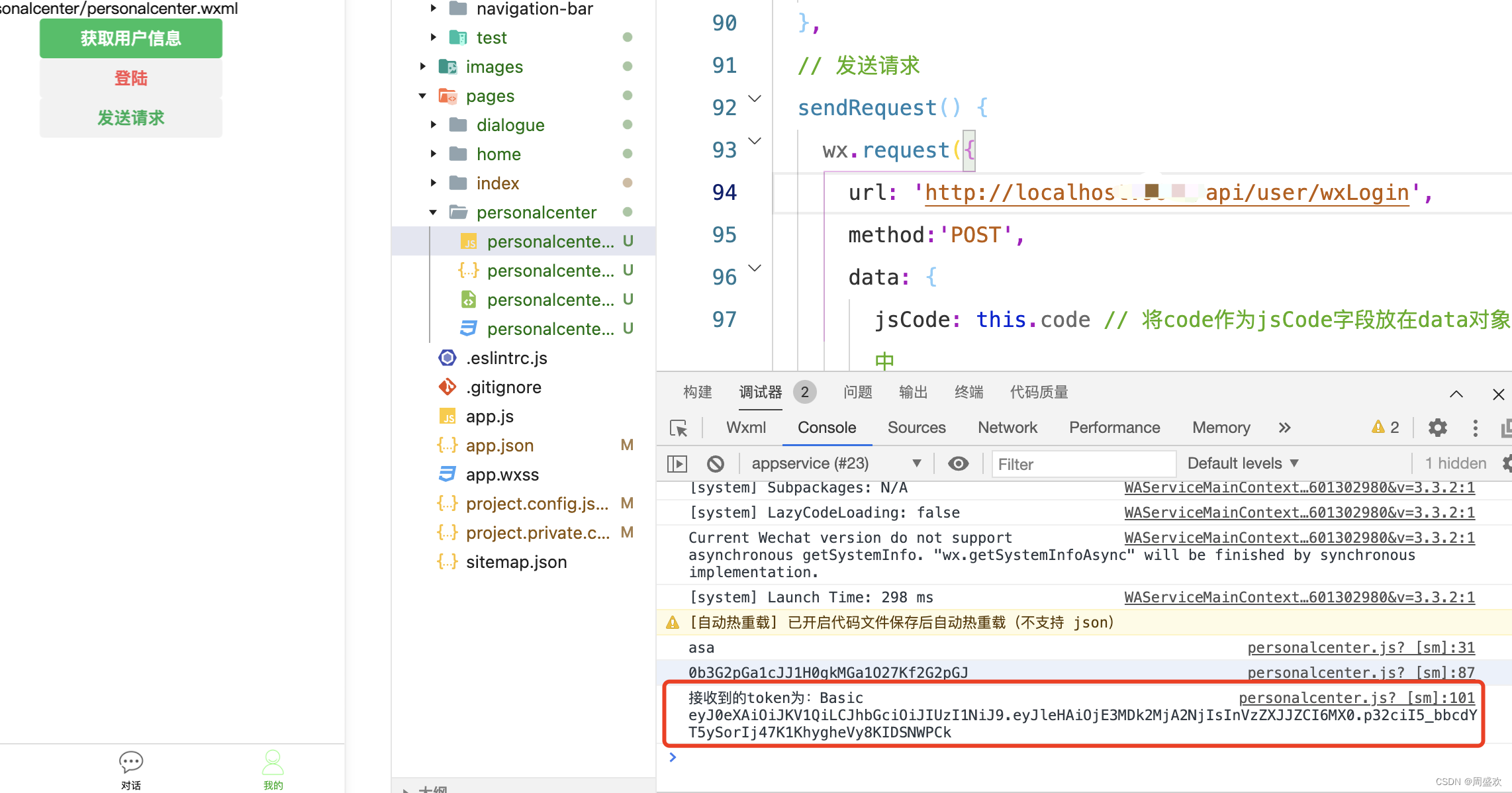
4、小程序发送code给服务器
// 发送请求
sendRequest() {
wx.request({
url: 'http://localhost:8080/api/user/wxLogin',
method:'POST',
data: {
jsCode: this.code // 将code作为jsCode字段放在data对象中
},
success: (res)=>{
this.token = res.data.data;
console.log('接收到的token为:' + this.token)
}
})
}
获取用户信息 登陆 发送请求
5、服务器端代码
@Override
public Result wxLogin(WxLoginParam param) {
System.out.println("打印code" + param.getJsCode());
// 得到微信登录信息
String response = payService.getWxLogin(param.getJsCode());
if (StrUtil.isEmpty(response)) {
return Result.fail(ResultCodeEnum.WX_ERROR);
}
// 微信会返回一段json,从中得到openid、session_key和unionid
JSONObject resJson = JSONUtil.parseObj(response);
String openid = resJson.getStr("openid");
if (StrUtil.isEmpty(openid)) {
Result result = new Result();
result.setCode(ResultCodeEnum.SERVICE_ERROR.getCode());
result.setMessage("调用微信接口异常:" + resJson.get("errmsg"));
return result;
}
// 根据微信用户信息查询
LambdaQueryWrapper usWrapper = Wrappers.lambdaQuery();
usWrapper.eq(User::getOpenId, openid);
synchronized (this) {
User user = baseMapper.selectOne(usWrapper);
if (Objects.isNull(user)) {
// 如果是第一次登录则创建信息
user = new User();
user.setOpenId(openid);
user.setInvokeFlag(ProjectConstant.INVOKE_FLAG_TRUE);
baseMapper.insert(user);
} else if (ProjectConstant.INVOKE_FLAG_FALSE.equals(user.getInvokeFlag())) {
return Result.fail(ResultCodeEnum.ACCOUNT_STOP);
}
return Result.ok(JwtUtil.getToken(user.getId(), null));
}
}
6、测试结果
可以看到我们已经成功地接收到了token,说明成功了。
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。


















还没有评论,来说两句吧...