前端实战:基于Verdaccio搭建私有npm仓库,轻松上传与下载自定义npm插件包
文章目录
- 一、原理
- 二、常用的仓库地址
- 三、优势
- 四、准备环境
- 六、使用verdaccio搭建私有npm服务
- 1、安装
- 2、运行
- 3、配置config.yaml,使局域网下能共享访问,否则只能本机访问。
- 4、重新运行
- 七、npm常见操作
- 查看当前用户信息
- 查看源地址
- 切换源地址
- 删除源地址
- 创建用户
- 登录
- 发布
- 八、项目使用
- 1、你可以通过以下命令来设置 registry。
- 2、你可以在需要时带上 --registry 参数。
- 3、在你的 .npmrc 中设置一个 registry 属性。
- 4、在你的 package.json 中设置 publishConfig
- 九、插件打包
- 1、 package.json 中新增一条编译为库的命令
- 2、 执行打包命令
- 3、打包成功
- 十、插件上传
- 1、设置镜像源
- 2、 配置 package.json
- 3、登录到 npm
- 4、公布到 npm
- 十一、上传包到私库报错
- 1、错误信息
- 2、解决方案
- 3、重启verdaccio后再publish
搭建团队的私有仓库,保证团队组件的安全维护和私密性,是进阶前端开发主管路上,必不可少的一项技能。
(图片来源网络,侵删)一、原理
我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npm install时没有找到本地的仓库,则Verdaccio默认配置中会从npm中央仓库下载。
二、常用的仓库地址
- npm : https://registry.npmjs.org/
- cnpm : http://r.cnpmjs.org/
- taobao: https://registry.npm.taobao.org/
三、优势
- 私密性高,仅团队共享。
- 安全性高,能够有效的防治恶意代码攻击。
- 使用局域网,传输速度快。
四、准备环境
- node(v12或更高)
- npm(pnpm或yarn)
- verdaccio(v5)
- nrm(快速切换仓库源)
- pm2(守护进程)
六、使用verdaccio搭建私有npm服务
1、安装
npm install -g verdaccio
2、运行
启动时间会很久,断开cmd会关掉服务,可以使用pm2守护进程即可。
// 访问http://localhost:4837
verdaccio
3、配置config.yaml,使局域网下能共享访问,否则只能本机访问。
C:\Users\admin\AppData\Roaming\verdaccio\config.yaml
// 最后面添加以下配置
listen: 0.0.0.0:4873
(图片来源网络,侵删)重启,必须重启电脑配置才能生效。
4、重新运行
// 访问http://ip:port/
// 不要访问本地localhost下的
verdaccio
七、npm常见操作
查看当前用户信息
npm who am I
查看源地址
npm config list
切换源地址
npm set
删除源地址
npm config rm
创建用户
npm adduser
登录
npm login
发布
npm publish
八、项目使用
1、你可以通过以下命令来设置 registry。
npm set registry http://localhost:4873/
2、你可以在需要时带上 --registry 参数。
npm install --registry http://localhost:4873
3、在你的 .npmrc 中设置一个 registry 属性。
.npmrc registry=http://localhost:4873
4、在你的 package.json 中设置 publishConfig
{ "publishConfig": { "registry": "http://localhost:4873" } }九、插件打包
1、 package.json 中新增一条编译为库的命令
"lib": "vue-cli-service build --target lib --name vue-verdaccio-zourongle --dest lib src/plugins/index.js"
–target : 构建指标,默认为利用模式。这里批改为 lib 启用库模式。
–dest : 输入目录,默认 dist 。这里咱们改成 lib
[entry] : 最初一个参数为入口文件,默认为 src/App.vue 。这里咱们指定编译 src/plugins/index.js 组件库目录。
(图片来源网络,侵删)–name : 输出名称,这里咱们改成 自己的名称
2、 执行打包命令
npm run lib
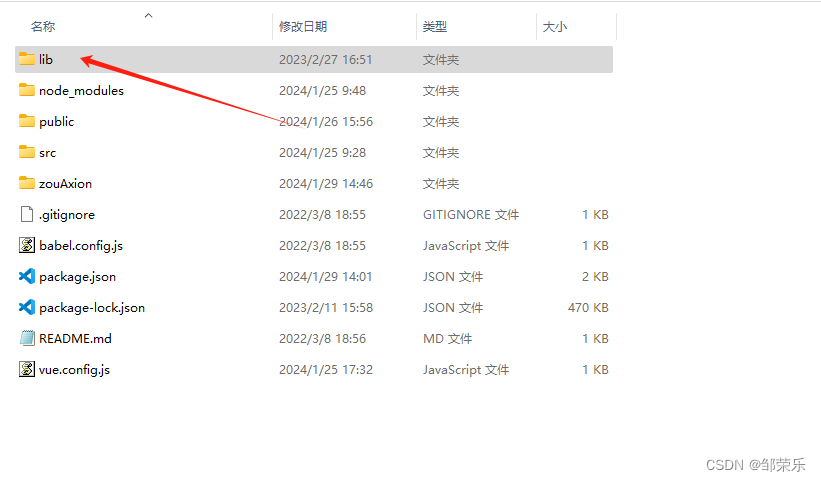
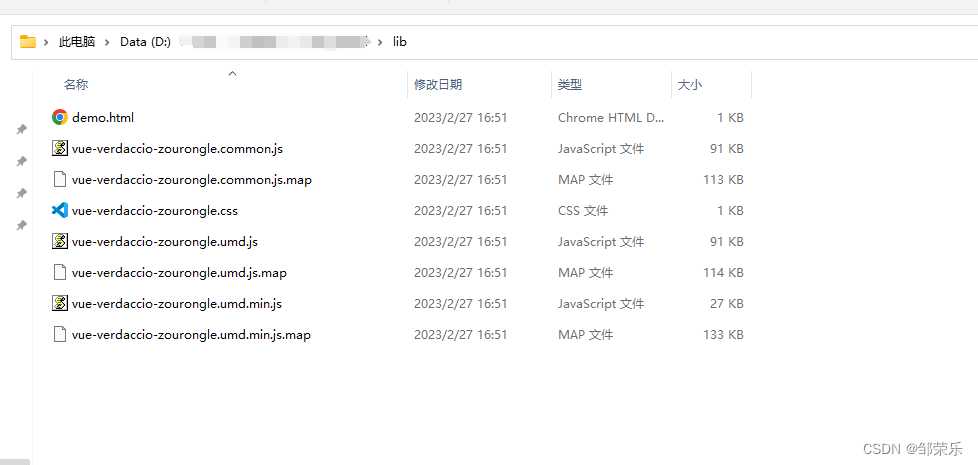
3、打包成功
生成包文件夹lib
十、插件上传
1、设置镜像源
npm set registry http://localhost:4873/
2、 配置 package.json
在插件包文件夹里面创建package.json
{ "name": "vue-verdaccio-zourongle", "version": "0.1.0", "description": "今天我发布一个插件", "main": "vue-verdaccio-zourongle.umd.min.js", "license": "MIT", "private": false }private : 必须设置为 fasle
main : 我的项目入口,默认为同级目录的 index.js
name : npm包名,就是咱们 import xxx from packagename 中的包名
3、登录到 npm
在插件包的文件夹里面执行
npm login
4、公布到 npm
npm publish
十一、上传包到私库报错
1、错误信息
503 Service Unavailable - PUT http://localhost:4873/xxxx - one of the uplinks is down, refuse to publish
2、解决方案
在verdaccio启动的配置文件config.yaml加上配置:
publish: allow_offline: true
3、重启verdaccio后再publish
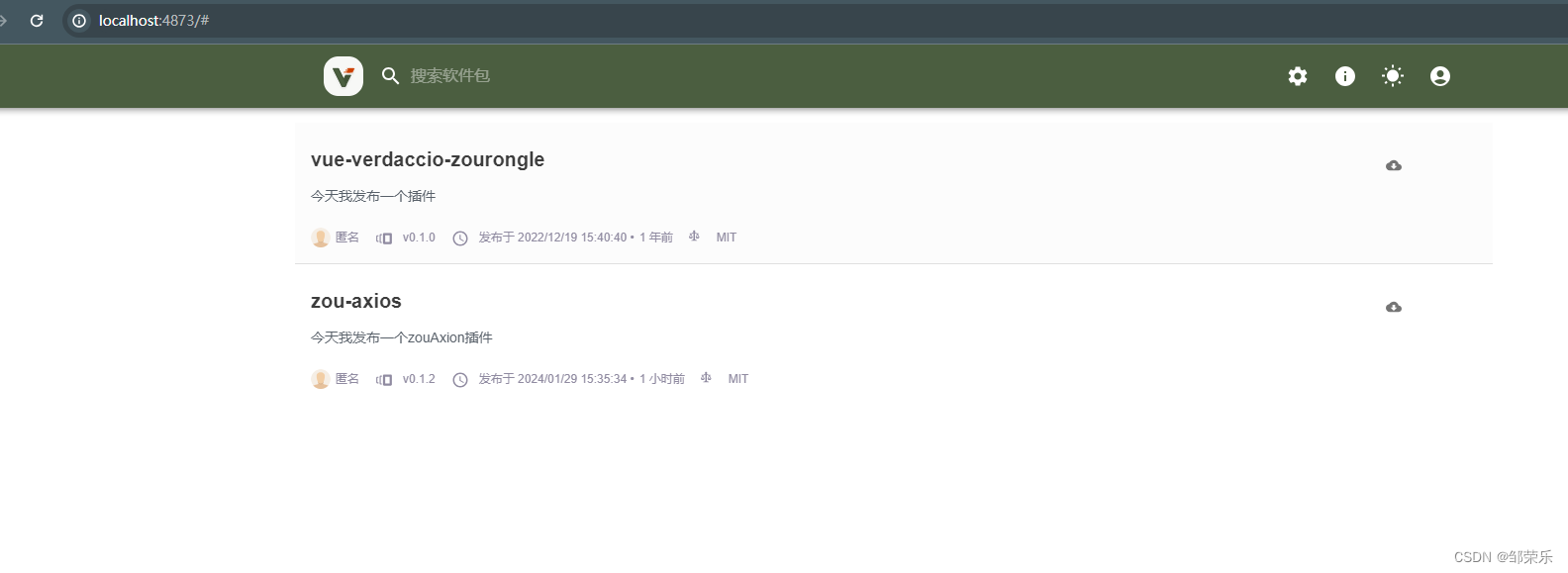
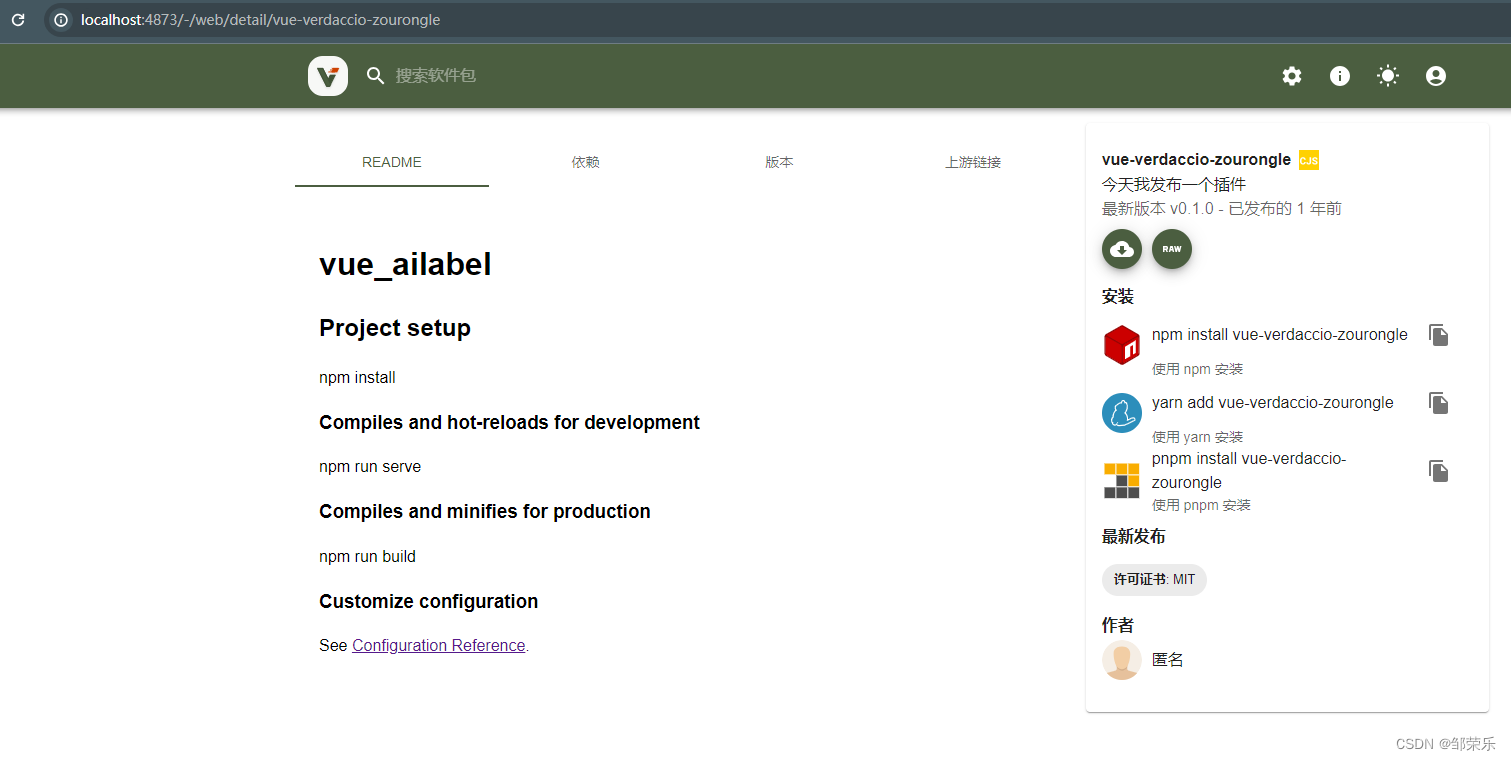
上传成功了。













还没有评论,来说两句吧...