echarts:基本使用
一、安装,项目引入
npm install echarts --save
https://echarts.apache.org/handbook/zh/basics/import
二、Echarts 基本使用的五个步骤
1、引入 Echarts 文件
2、创建一个容器(必须有宽高)
3、获取 DOM 元素(容器),初始化 Echarts 实例
4、指定图表的配置项和数据
5、使用配置项和数据渲染图表(渲染到容器中)
三、官网demo
Handbook - Apache ECharts
这个小小示例,集成了echarts使用的基本步骤。看下这个示例会让人很有信心。
ECharts
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
四、关键内容,属性直接属于option
Documentation - Apache ECharts
title:标题组件,包含主标题和副标题
color:全局调色盘
grid:网格布局
xAxis:直角坐标系 grid 中的 x 轴
yAxis:直角坐标系 grid 中的 y 轴
dataset:数据集
visualMap: 把数据的哪个维度映射到什么视觉元素上
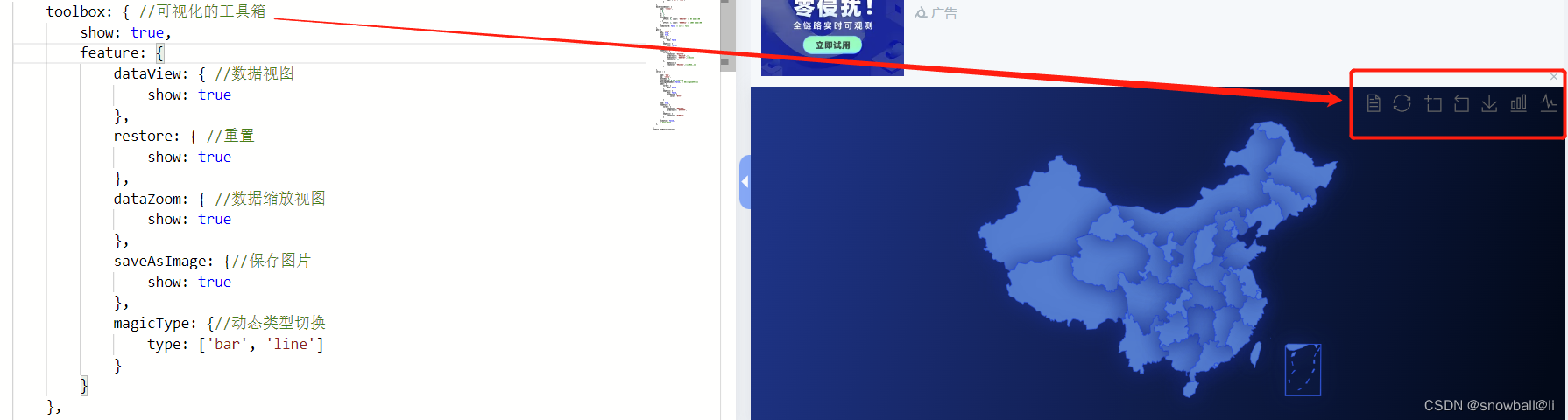
toolbox:可视化工具箱,工具栏
toolbox: { //可视化的工具箱
show: true,
feature: {
dataView: { //数据视图
show: true
},
restore: { //重置
show: true
},
dataZoom: { //数据缩放视图
show: true
},
saveAsImage: {//保存图片
show: true
},
magicType: {//动态类型切换
type: ['bar', 'line']
}
}
},
geo: 地理坐标系
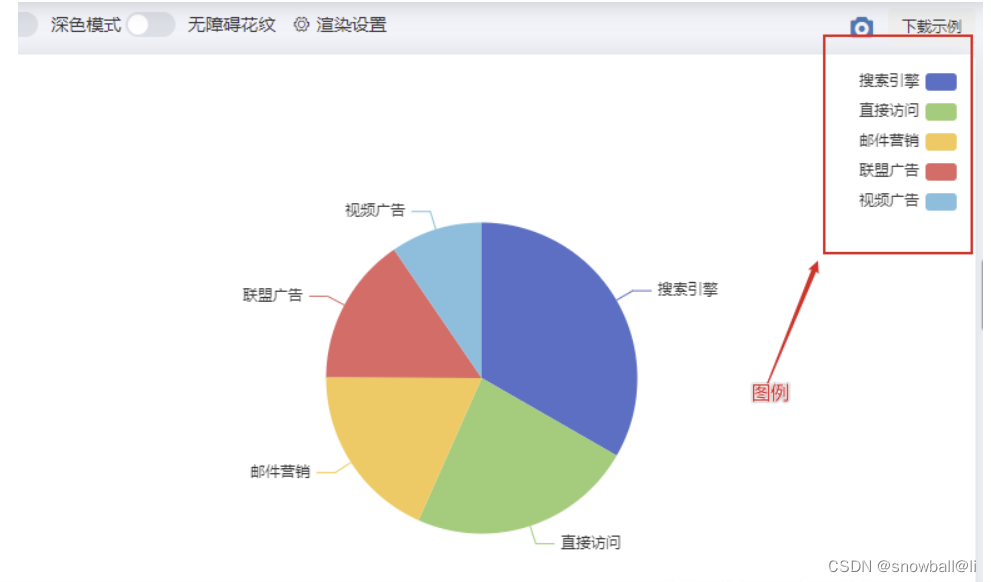
legend: 图例
tooltip:提示
series:数据集
media:移动端自适应
事件:
myChart.on('click', function(params) {
console.log(params)
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
五、关于网易BI
网易BI-demo截图,这里重点强调网易BI是因为:
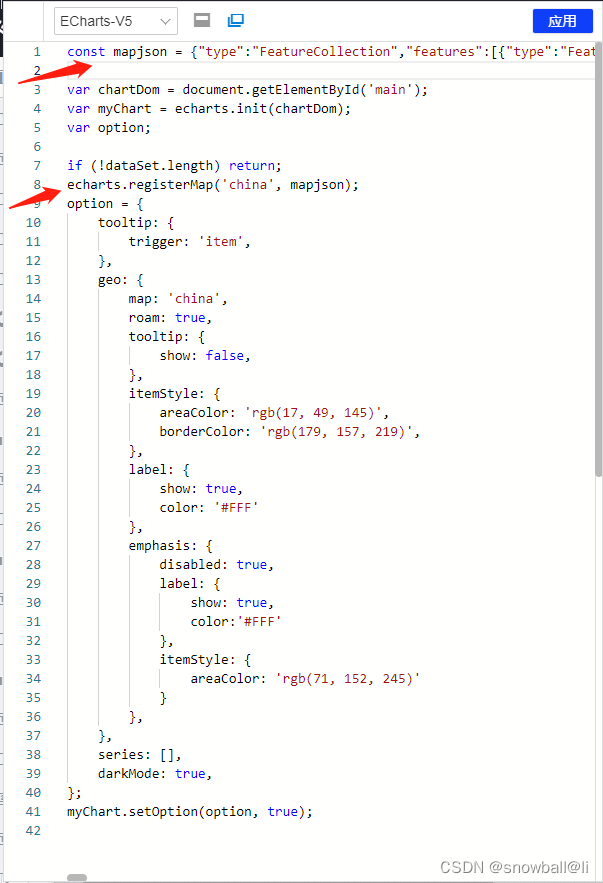
个人觉得,网易BI开发和在普通浏览器环境开发还是有区别的,普通的开发正常按照步骤调试即可,网易bi有一点错误就会报错,也不能定位到具体的问题;在EChartsDemo集调试,好几次调试成功了,但是代码拿到网易BI就不太好使,我相信是我个人的原因;我把相关代码删减到极简状态,然后再次调试,寻找合适的mapjson,最终在网易BI可以展示全国地图了。
var mapjson = {} // 地图数据
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
if (!dataSet.length) return;
echarts.registerMap('china', mapjson);
option = {
tooltip: {
trigger: 'item',
},
geo: {
map: 'china',
roam: true,
tooltip: {
show: false,
},
itemStyle: {
areaColor: 'rgb(17, 49, 145)',
borderColor: 'rgb(179, 157, 219)',
},
label: {
show: true,
color: '#FFF'
},
emphasis: {
disabled: true,
label: {
show: true,
color:'#FFF'
},
itemStyle: {
areaColor: 'rgb(71, 152, 245)'
}
},
},
series: [],
darkMode: true,
};
myChart.setOption(option, true);
全国地图json
https://www.isqqw.com/asset/get/s/data-1528971808162-BkOXf61WX.json
五、欢迎交流指正,关注我,一起学习。
参考链接:
标注点:EChartsDemo集
多种颜色点的热力图-相似度较高-EChartsDemo集
自定义散点-EChartsDemo集
EChartsDemo集
EChartsDemo集
EChartsDemo集
EChartsDemo集
PPChart - 让图表更简单
地图中国地图+省份chartsdev.com
chartsdev.com
EChartsDemo集
chartsdev.com
中国地图-chartsdev.com
Echarts legend属性使用_chen__cheng的博客-CSDN博客_echarts legend
使用ECharts绘制中国地图_object not found的博客-CSDN博客_echarts.registermap('china',
文档 | GeoJSON.cn
EChartsDemo集
http://analysis.datains.cn/finance-admin/index.html#/chartLib/all
数据可视化技术分享-echarts热门组件 - Powered by Discuz!
Examples - Apache ECharts
Examples - Apache ECharts
Examples - Apache ECharts
Echarts 基本使用五大步骤_imtanqin的博客-CSDN博客_echarts使用
https://www.csdn.net/tags/NtTaYgzsNTU2MjItYmxvZwO0O0OO0O0O.html
echarts 图不显示(警告:Dom has no width or height)_麦兜_冰夕的博客-CSDN博客_echarts不显示
echarts报错Can't get dom width or height - 此地 - 博客园
转载:ECharts案例大全(最新版),含各种案例,实例_woowen!的博客-CSDN博客_echarts社区实例
echars visualMap属性设置_coldriversnow的博客-CSDN博客_visualmap 配置
ECharts 提示框组件Tooltip属性大全(包含文本注释)_sunshineGGB的博客-CSDN博客_tooltip属性 Echarts数据可视化tooltip提示框,开发全解+完美注释_腾讯数据架构师的博客-CSDN博客_echarts tooltip












还没有评论,来说两句吧...