前端(Axios)如何传数组到后端
当我们想要前端实现批量操作功能时(例如:勾选多个想要内容,再一键删除),可以把想要删除的内容的唯一标识(例如:ID)保存在一个数组中,接着通过Axios把此数组发送到后端,后端控制层用List集合接收,再进行实际的删除操作,最后达到我们想要的效果,那我们该怎么实现呢?
下面给大家分享我其中的一个批量删除功能的案例:
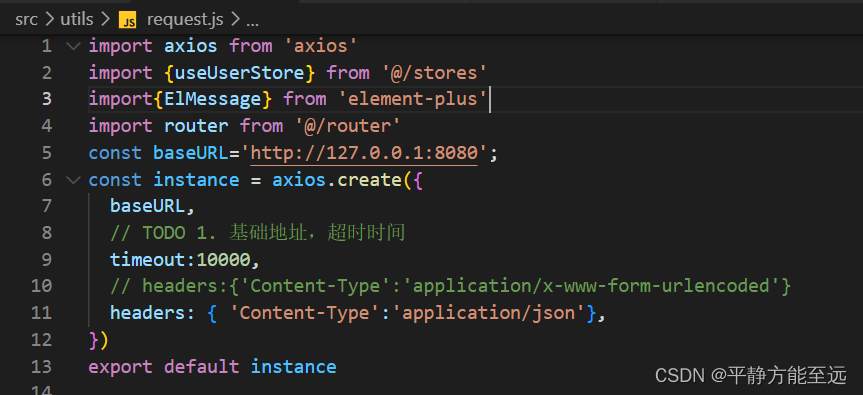
一、引入Axios,并创建对应的Axios实例
二、导入Axios实例,并重命名为request,封装为一个方法,来发送Delete请求
注意:上图中的request.delete方法中的第二个参数要多加一个花括号{},而request.post方法不用加第二个参数。
三、准备待发送的数组,调用我们自己封装的userDeleteSomeService()方法来发送请求
四、后端对应controller层所需实现的代码------(前端发送过来数组封装到了List集合中)
注意:接受参数中一定要加上请求体注解@RequestBody,不然会报错的哦
纸上谈来终觉浅,绝知此事要躬行
文章版权声明:除非注明,否则均为主机测评原创文章,转载或复制请以超链接形式并注明出处。










还没有评论,来说两句吧...